Cooking World
This project was completed almost a year ago, and it has over 1 million downloads on Google Play. The game revolves around completing tasks and unlocking new upgrades and new restaurants. I had to create all the tables, almost all the cooking utensils, machines and almost all the cooking ingredients.
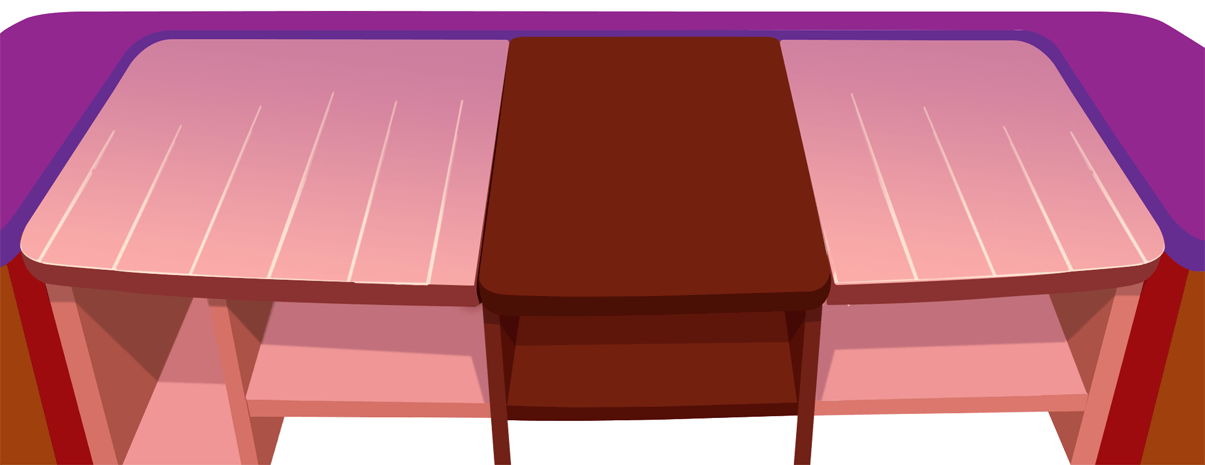
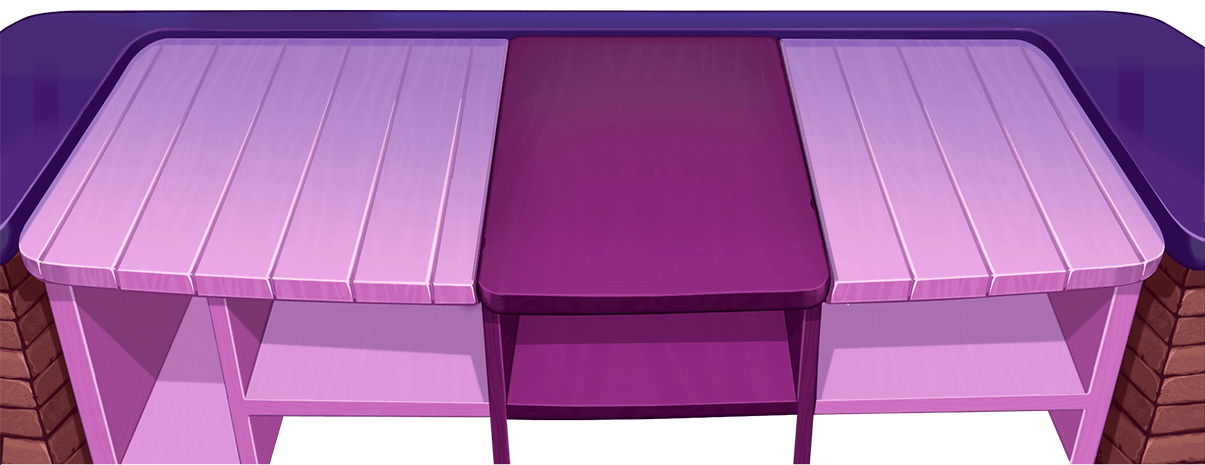
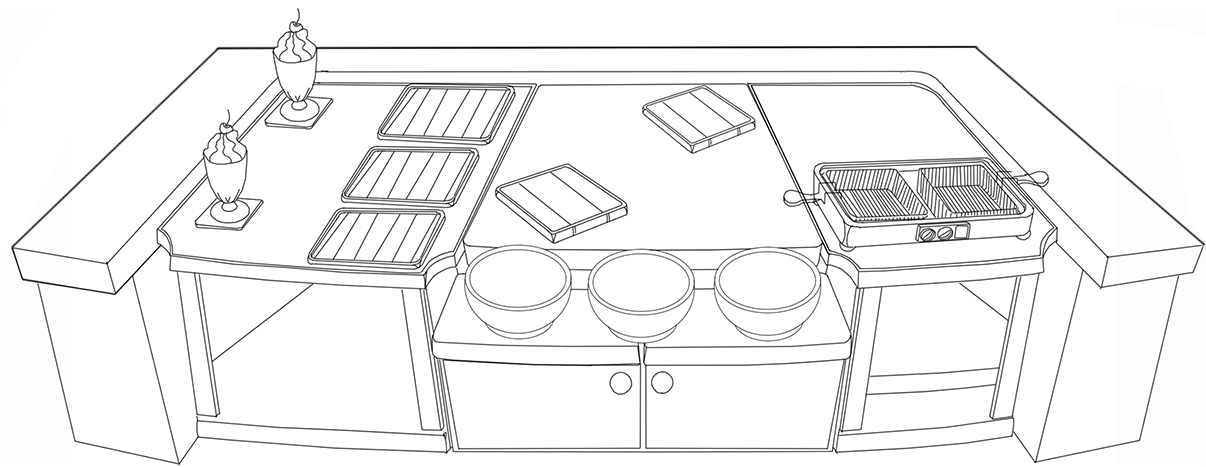
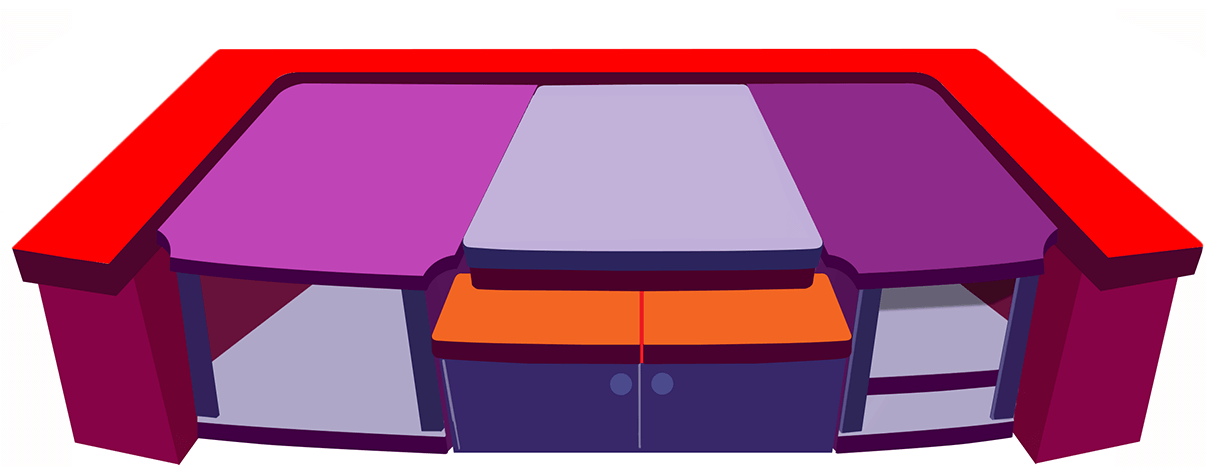
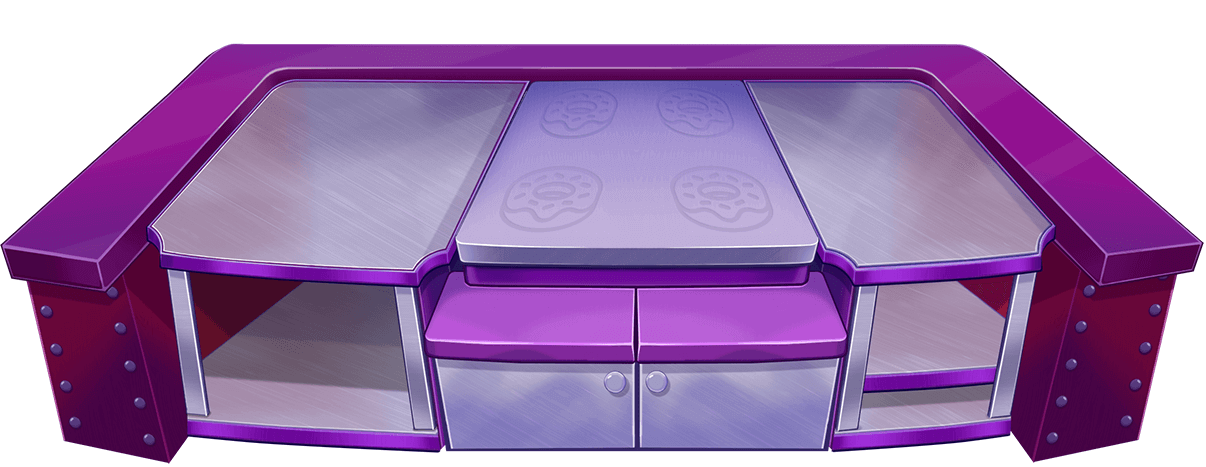
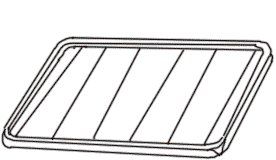
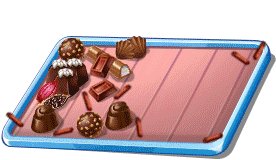
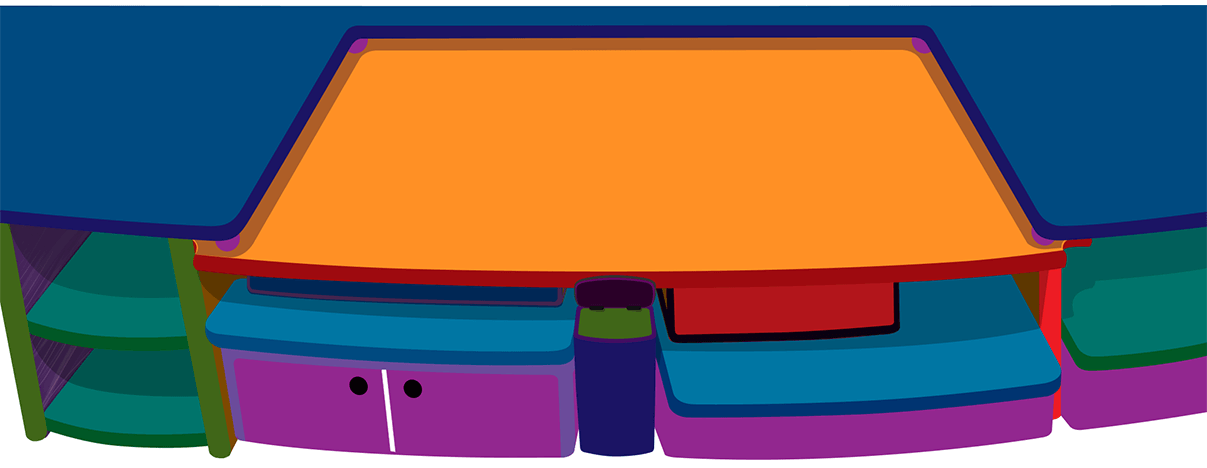
Bellow is the first table, we already had cooking elements to go on top of it. I started by making a detailed sketch then made shapes of every element so that I can later work on the texture of each element. The most complicated part were the bricks therefore I created 5 bricks, all of them different in texture and color, then I changed their perspective and arranged them appropriately.



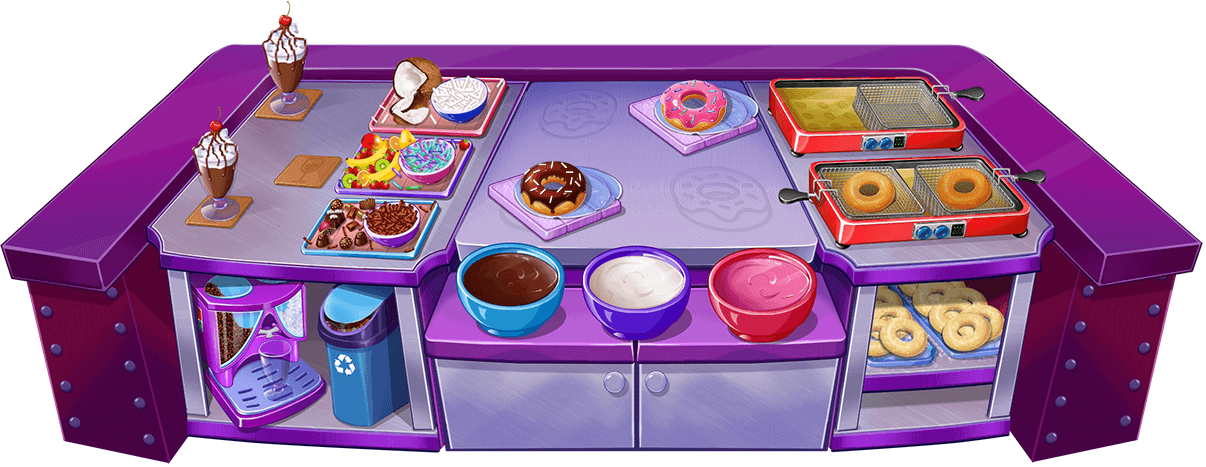
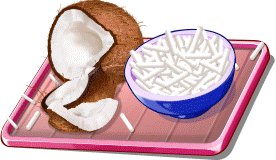
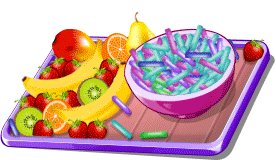
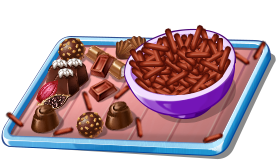
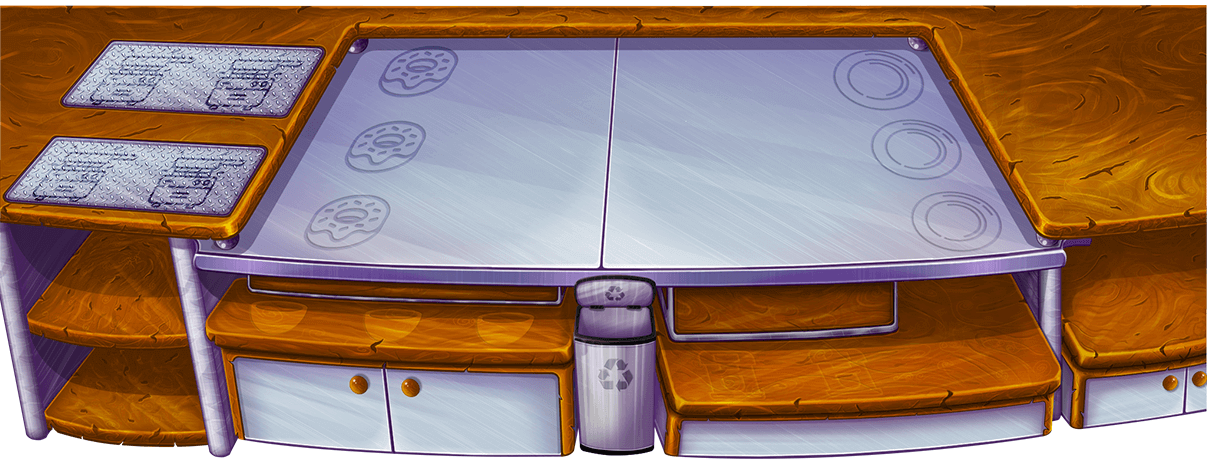
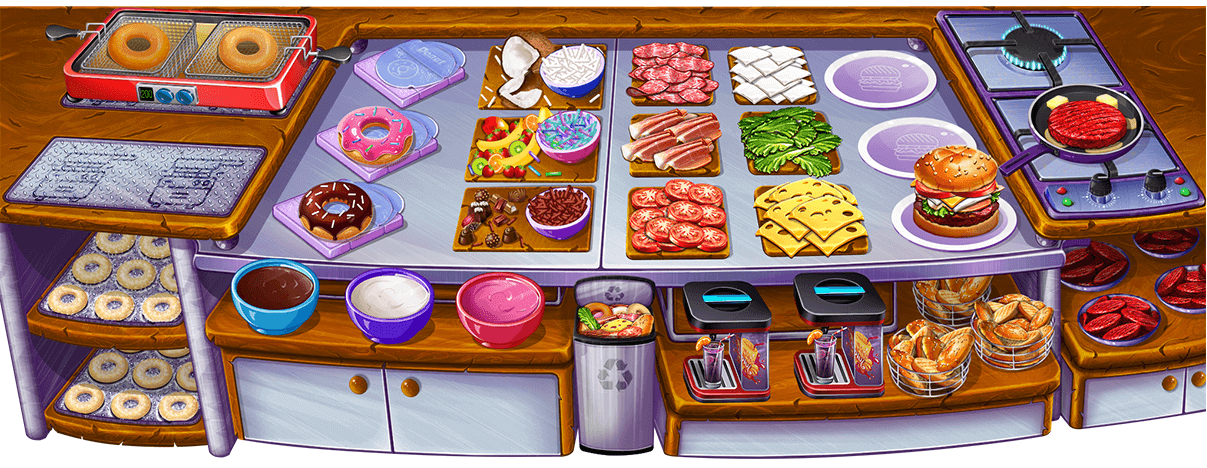
The second table was entirely made by me except for the fruit, coconut and chocolate, found on the left side next to their specific bowls. I created all the textures myself using special brushes.




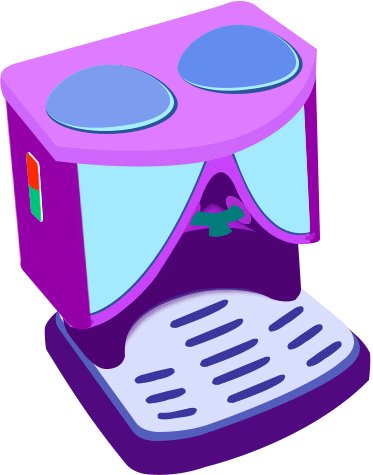
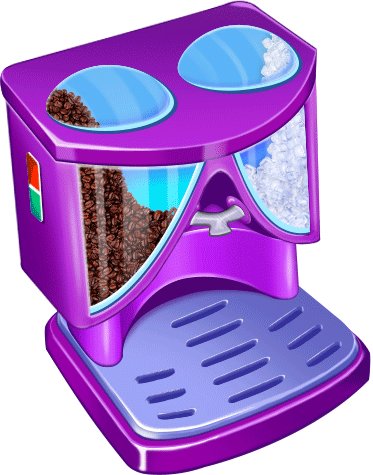
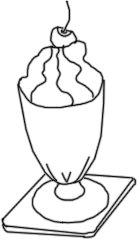
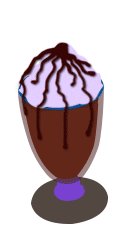
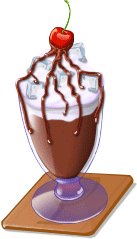
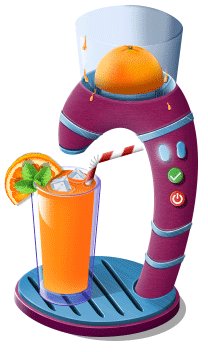
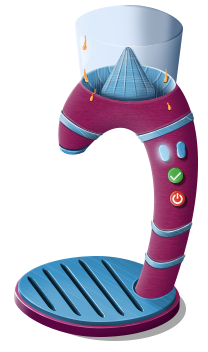
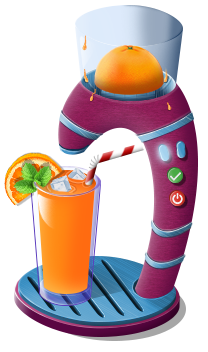
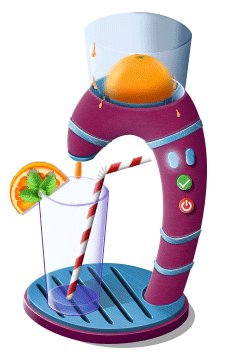
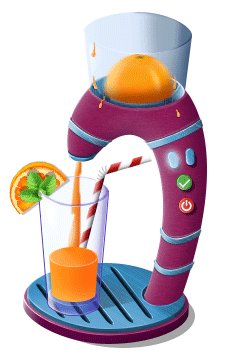
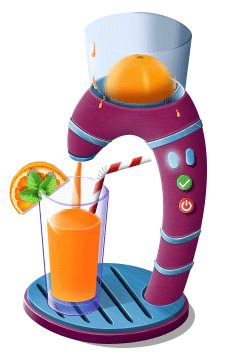
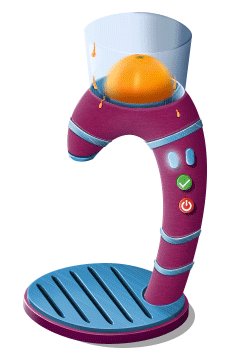
Now for a more in-depth look on each element from the table. Below is the frappe. My work process is the same as on the tables but beyond that I also had to animate the machine and the glass. I did that frame by frame in Photoshop.





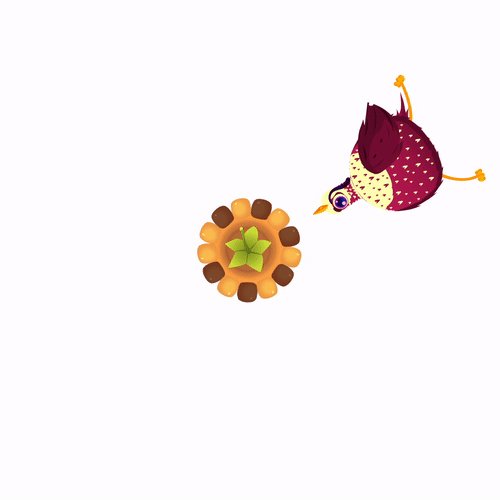
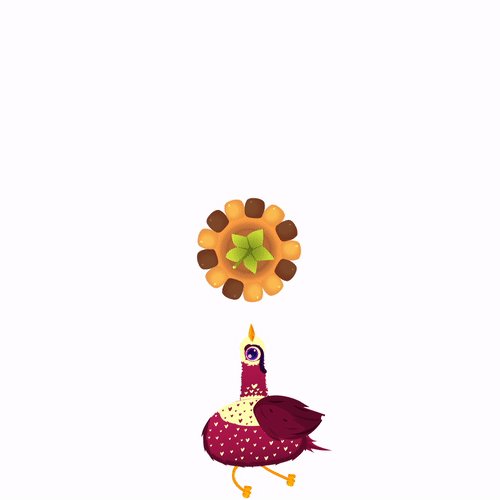
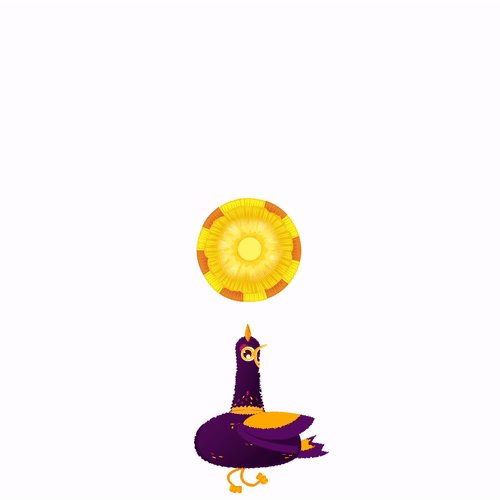
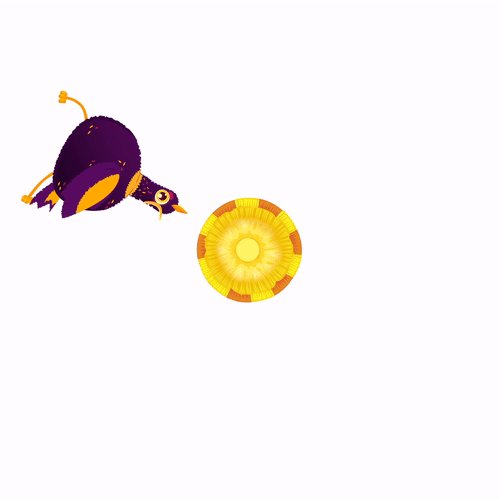
These are the 3 donut cream bowls for I which I also had to make frame by frame animations. The animation happen when the user taps on them.







Next are the donut toppings bowls. These also have a small animation on tap.








The trays were made by me but the fruit, coconut and chocolate were not.




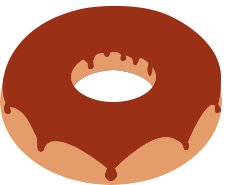
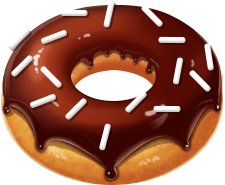
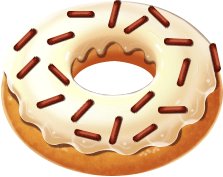
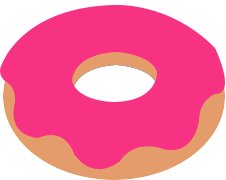
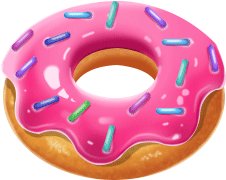
Donuts in 3 different states, uncooked, cooked and burned. The 3 creams and their specific toppings.









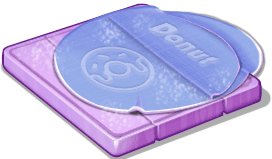
The donut wood plates.


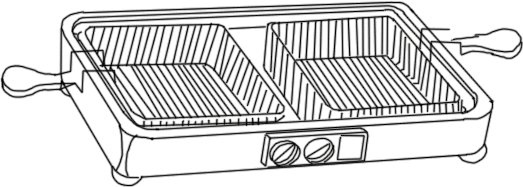
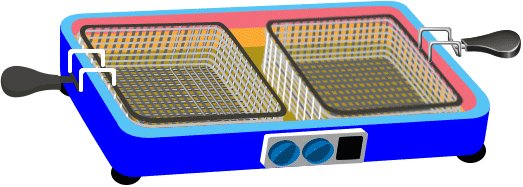
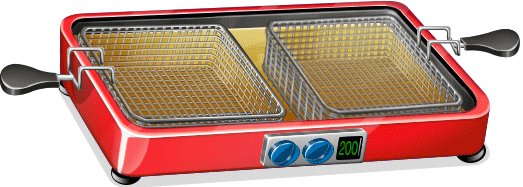
The donut fryer was a lot of work because it had to look good empty.



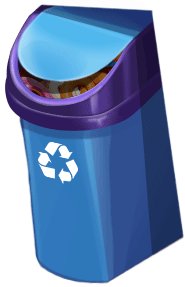
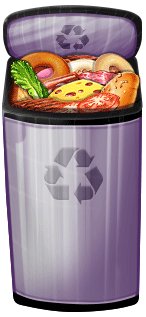
The last element was the recycle bin which never moves so I only made the front of it.


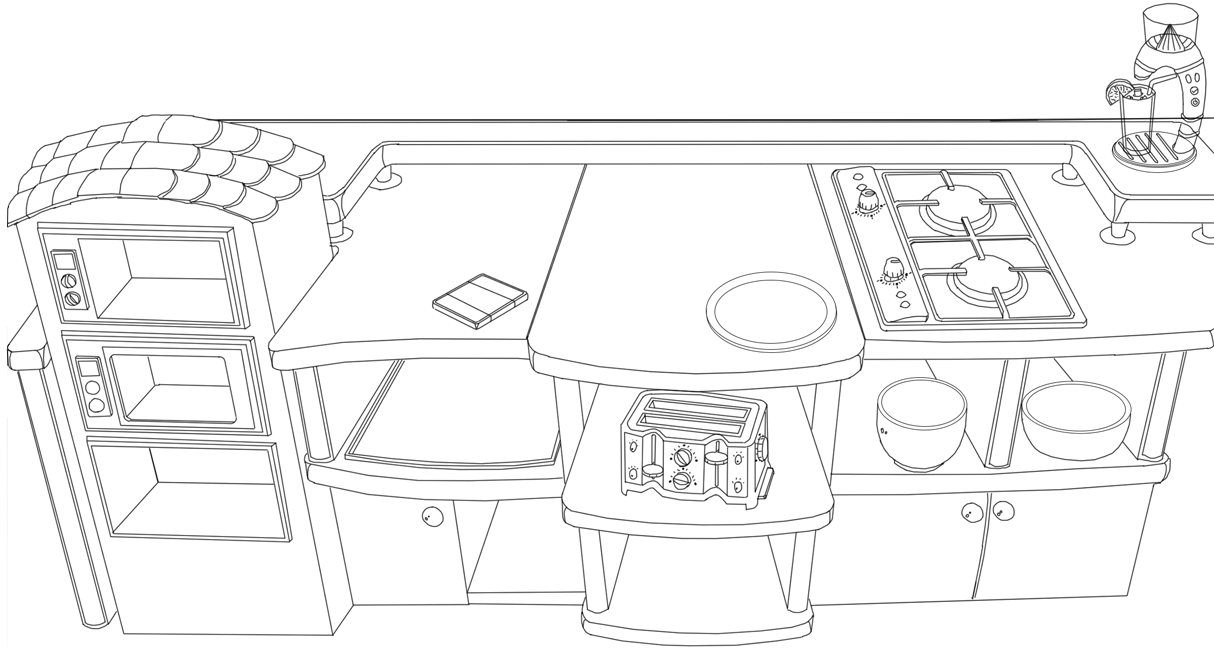
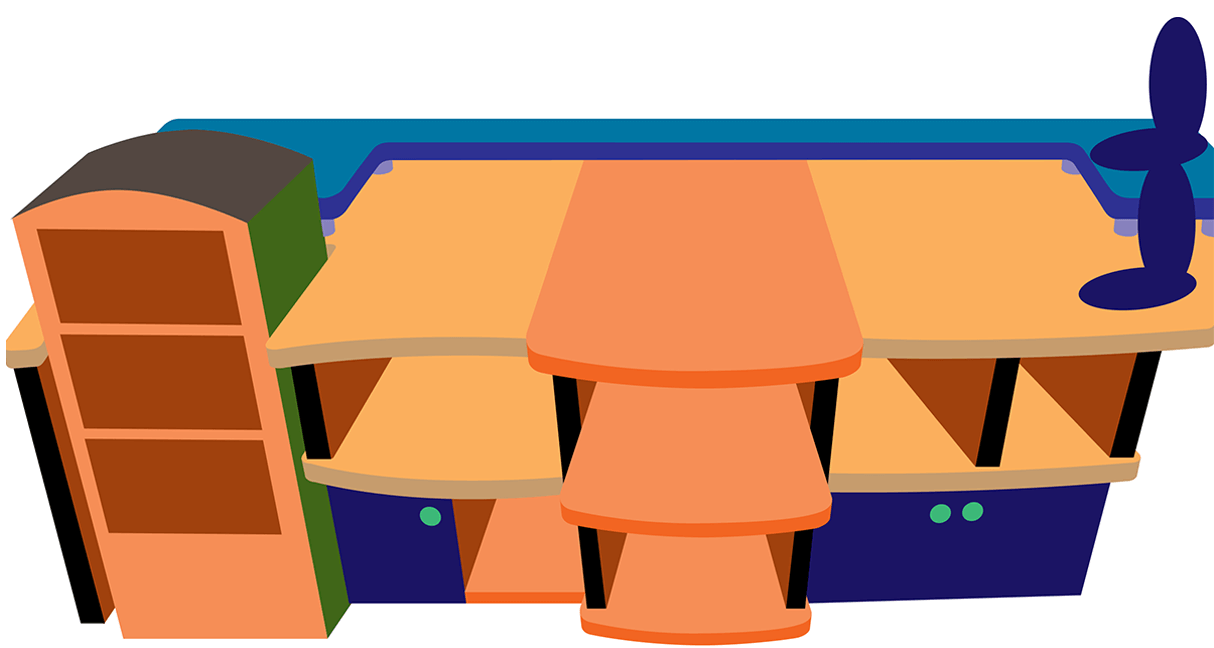
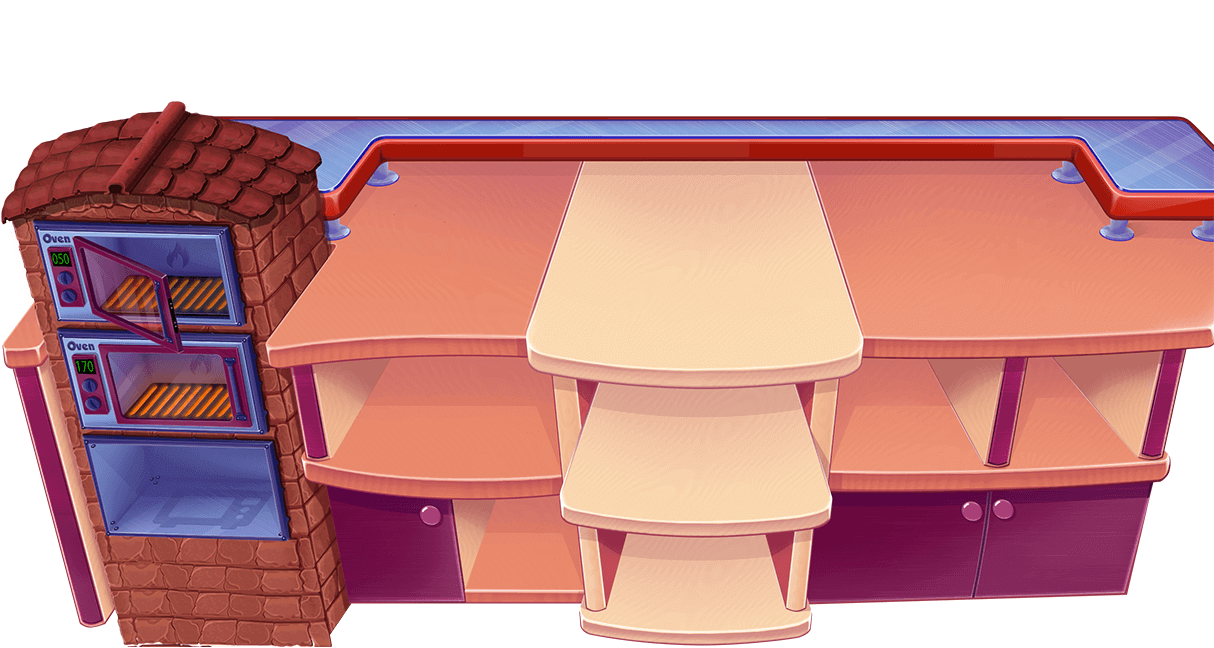
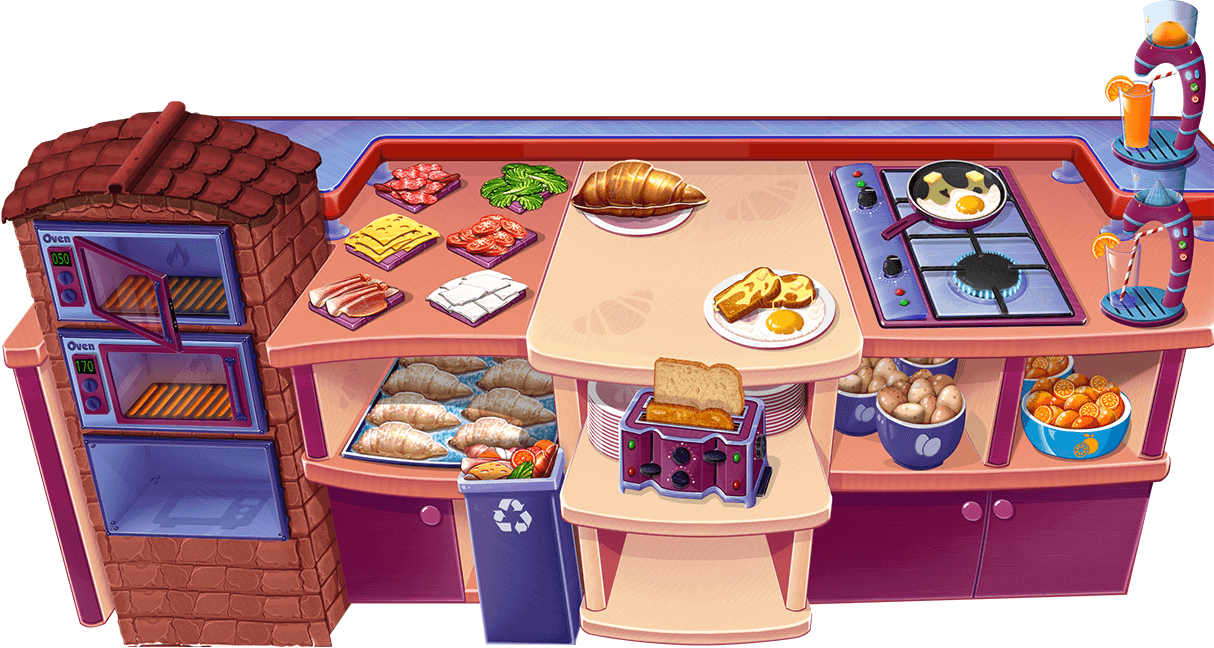
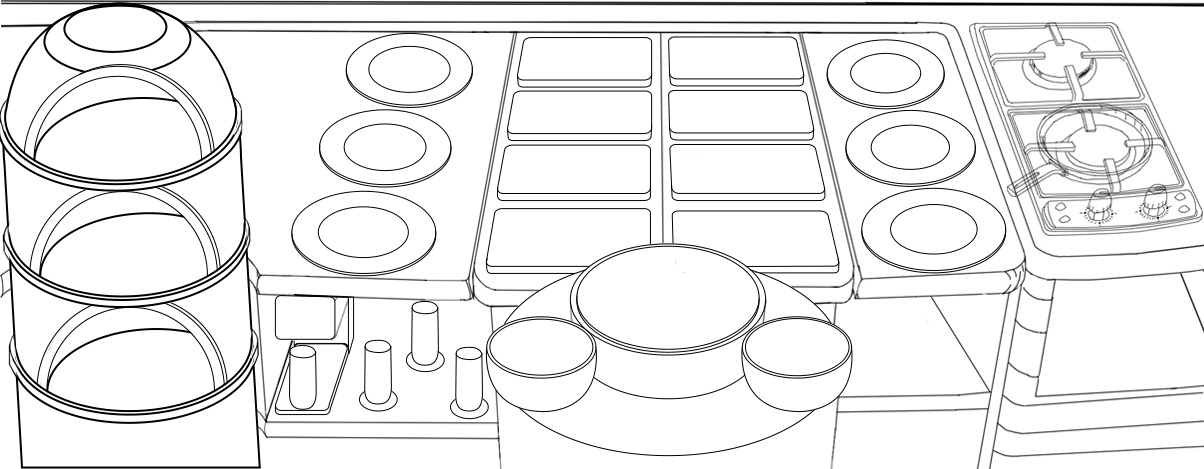
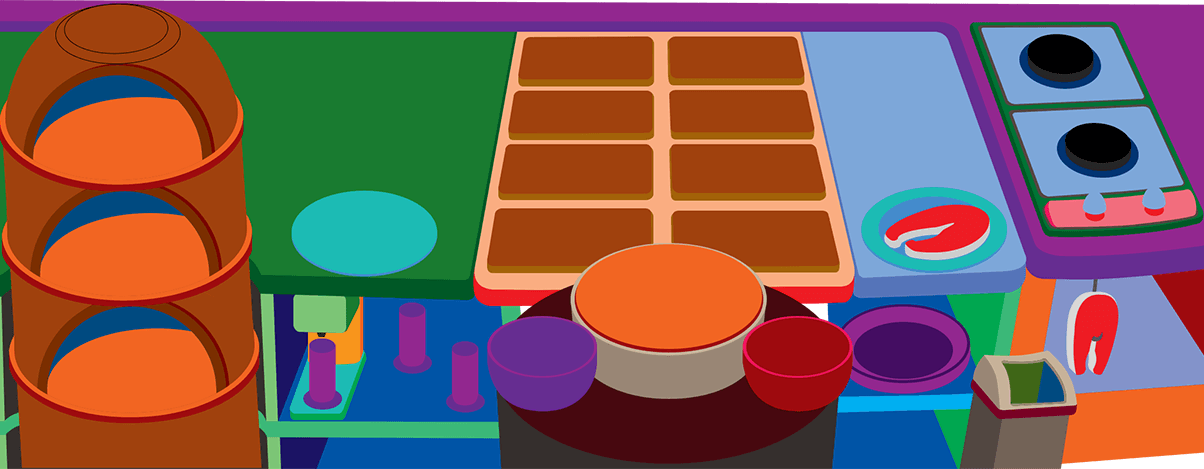
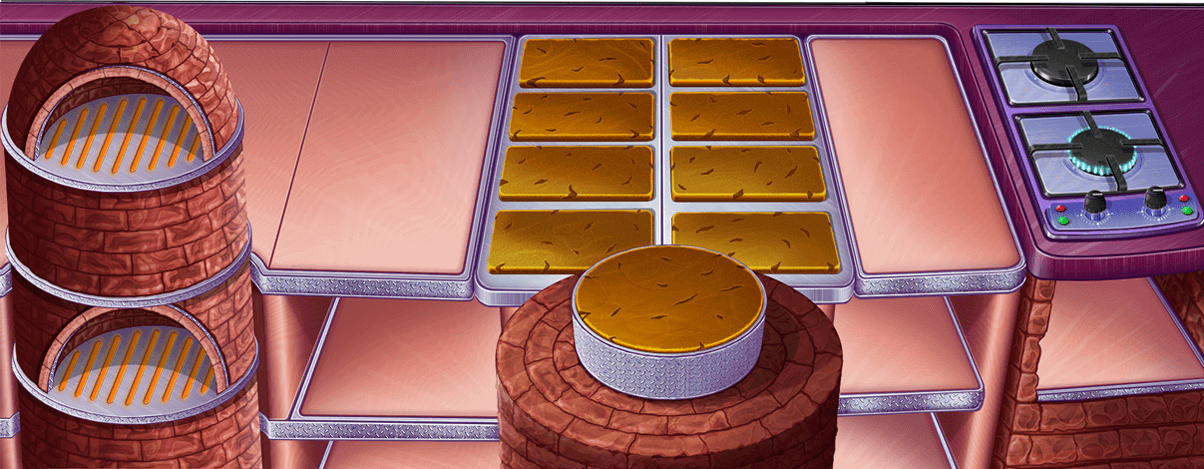
The 3rd table was the most complex so far because of the croissant ovens. Everything besides the ingredients on the left were drawn by me. My process can be seen in detail below, I start with a sketch then make the shapes and end with the textures.




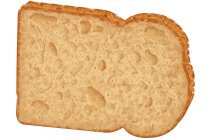
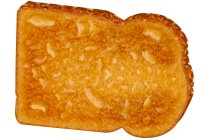
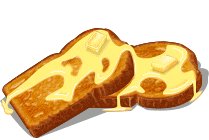
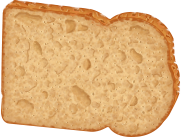
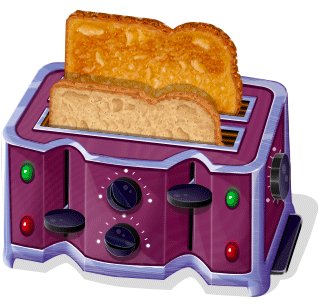
Now for a look on the elements on top of the table, starting with the toast. The texture took a long time because I had to do a lot of trial and error until I was satisfied with the result.





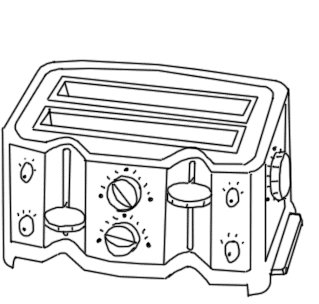
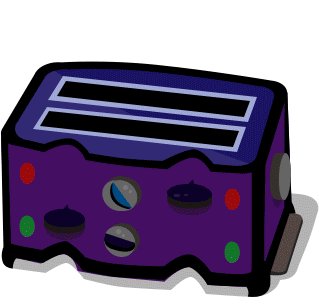
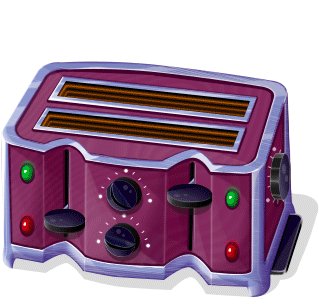
The toaster which will be animated in Unity.



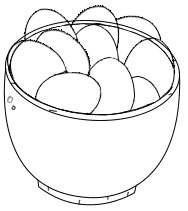
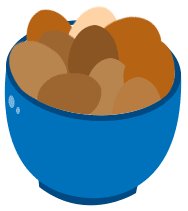
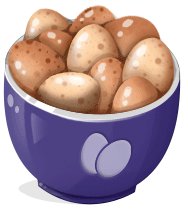
Next to the toast on the plate are the eggs, We have them in the bowl, fried and burned.





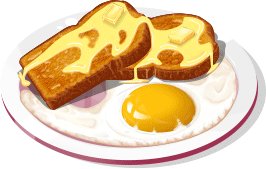
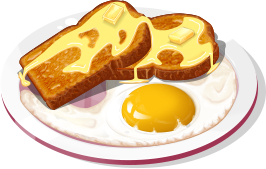
And we have the plate with everything on it.



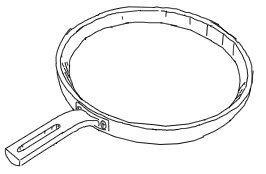
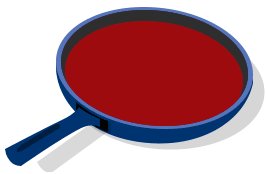
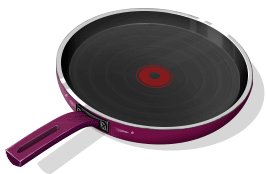
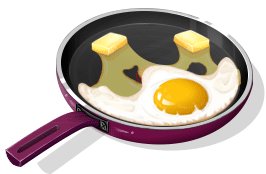
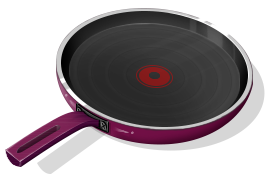
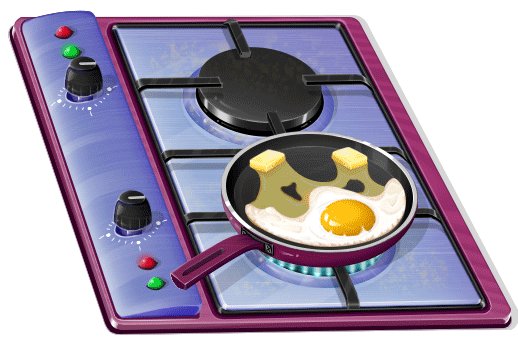
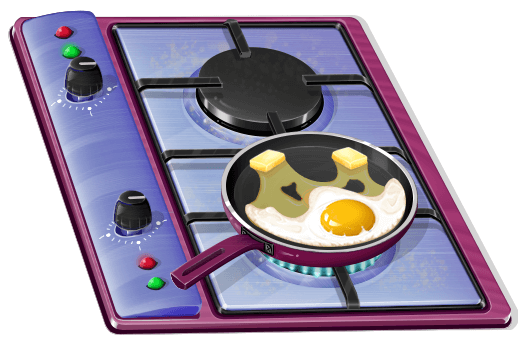
The pan was a lot harder than I initially though but I was eventually satisfied with the result.



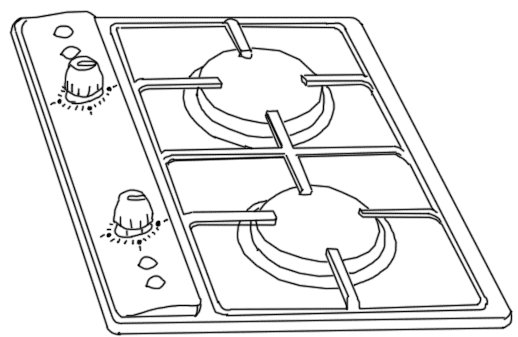
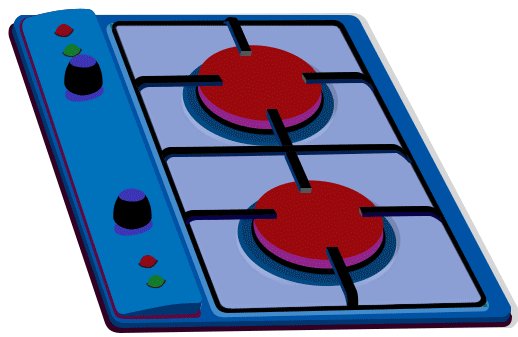
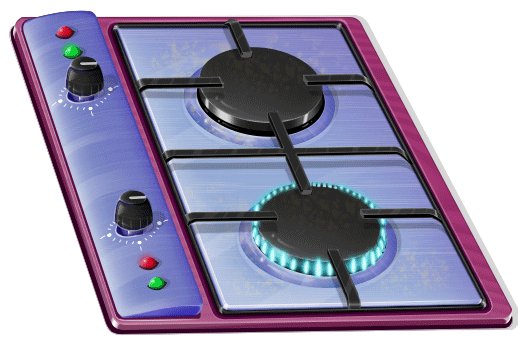
The gas cooker was very satisfying to draw since it was all about finding the right perspective for every element that went on top of each other.



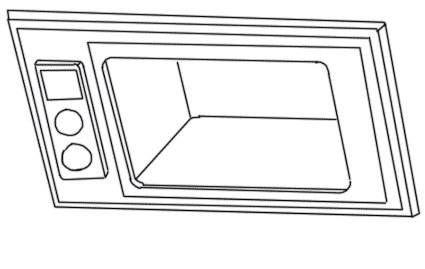
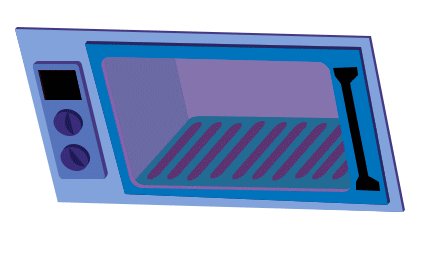
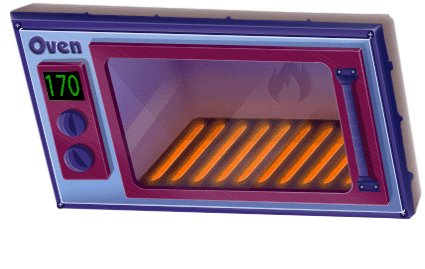
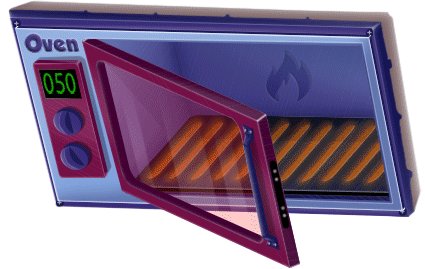
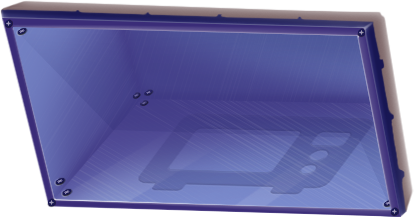
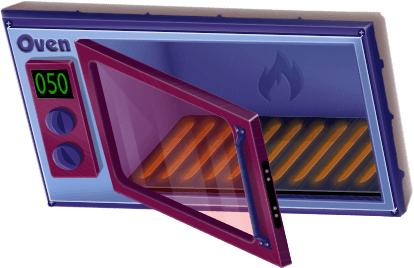
The oven in its 3 forms - emply slot, oven closed and oven open




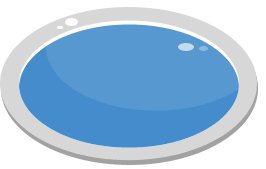
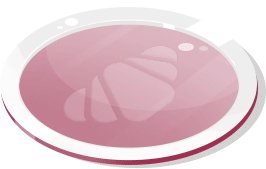
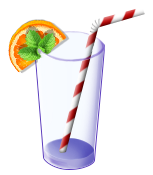
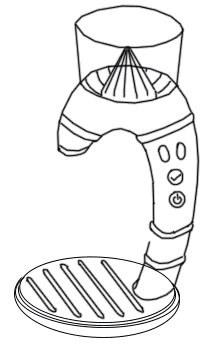
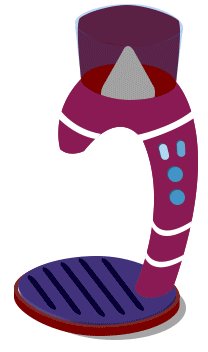
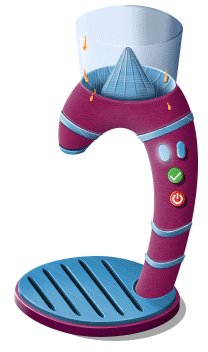
And the orange juicer and glass along with its animation.







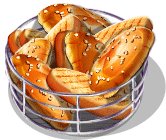
For the 4th table I reused cooking elements from the other tables but taking advantage of the extra time that gave me I made a special wood texture for the table. The only elements besides the table I had to draw were the trash can and bread bowl.










And the 5th table is the one I am working on at the moment. The body of the table is done but the elements on top are not and they are my main focus at the moment.




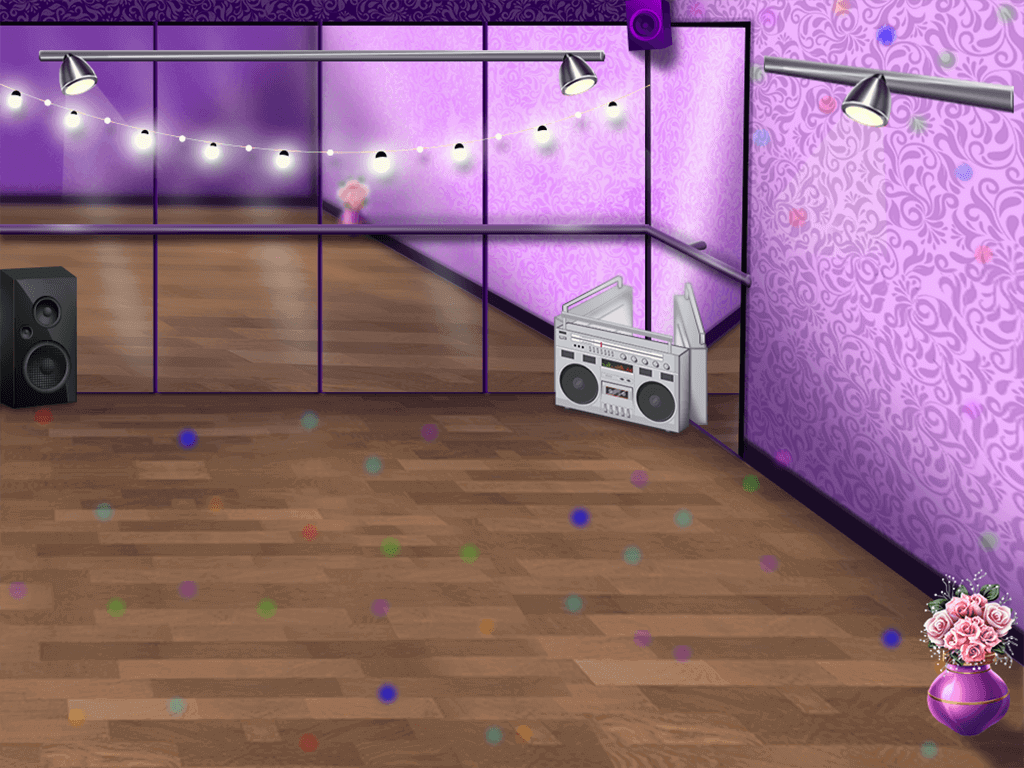
AR Social Game

















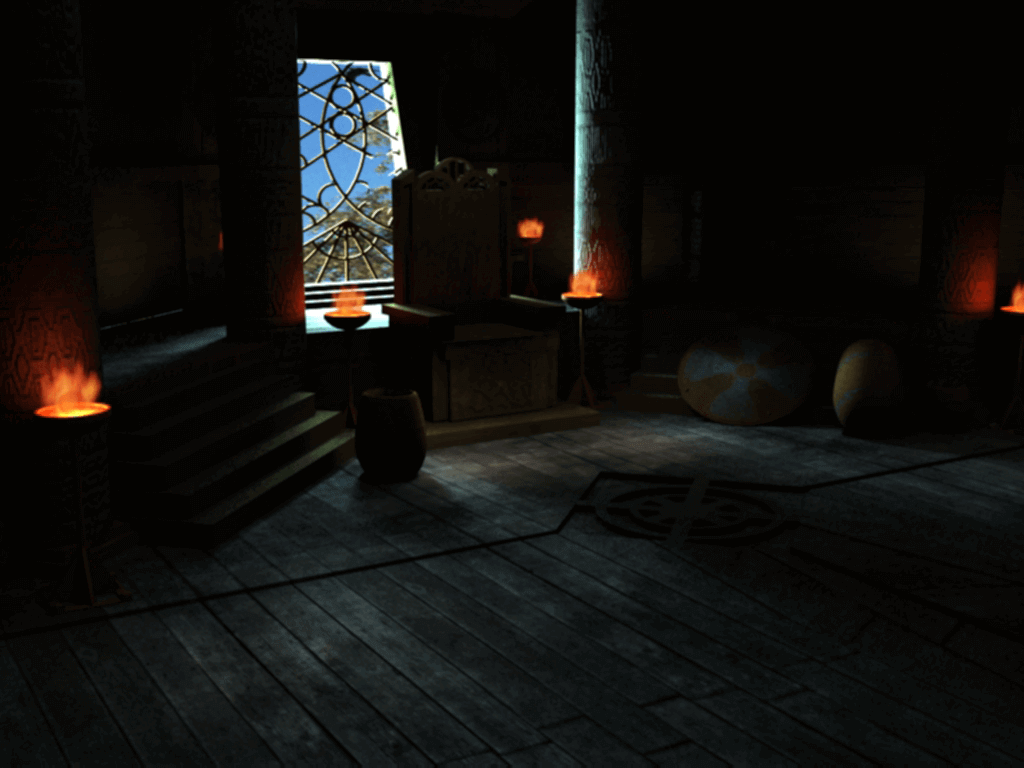
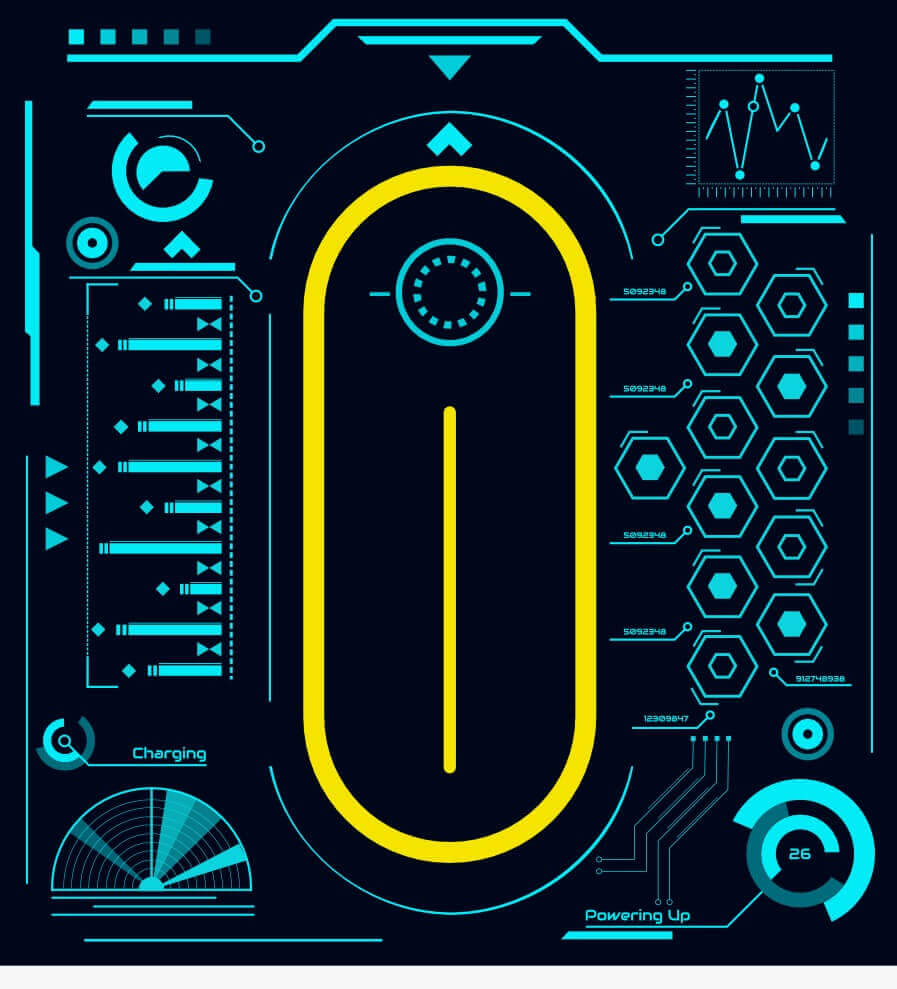
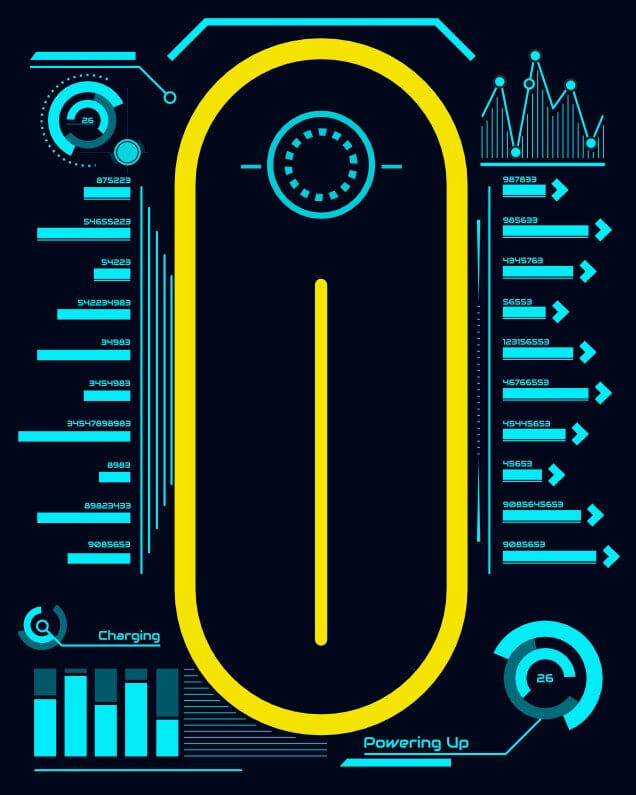
Futuristic Retro Screens
These screens were inspired by 80's and 90's Sci-Fi television series. I did not create the art style of these screens, but I did make the screens themselves.
These screens don't have a lot of detail since you never actually interact with them. They are present in the environment and are meant to add some colour to the scene. They are also big and chunky so that it will be easy to animate them in the future.
They were used in a VR scene for a demo.











After finishing all the screens, I added an effect to make them match the art style I was trying to achieve. And I made a simple 3 frame animation just so they are not static:


































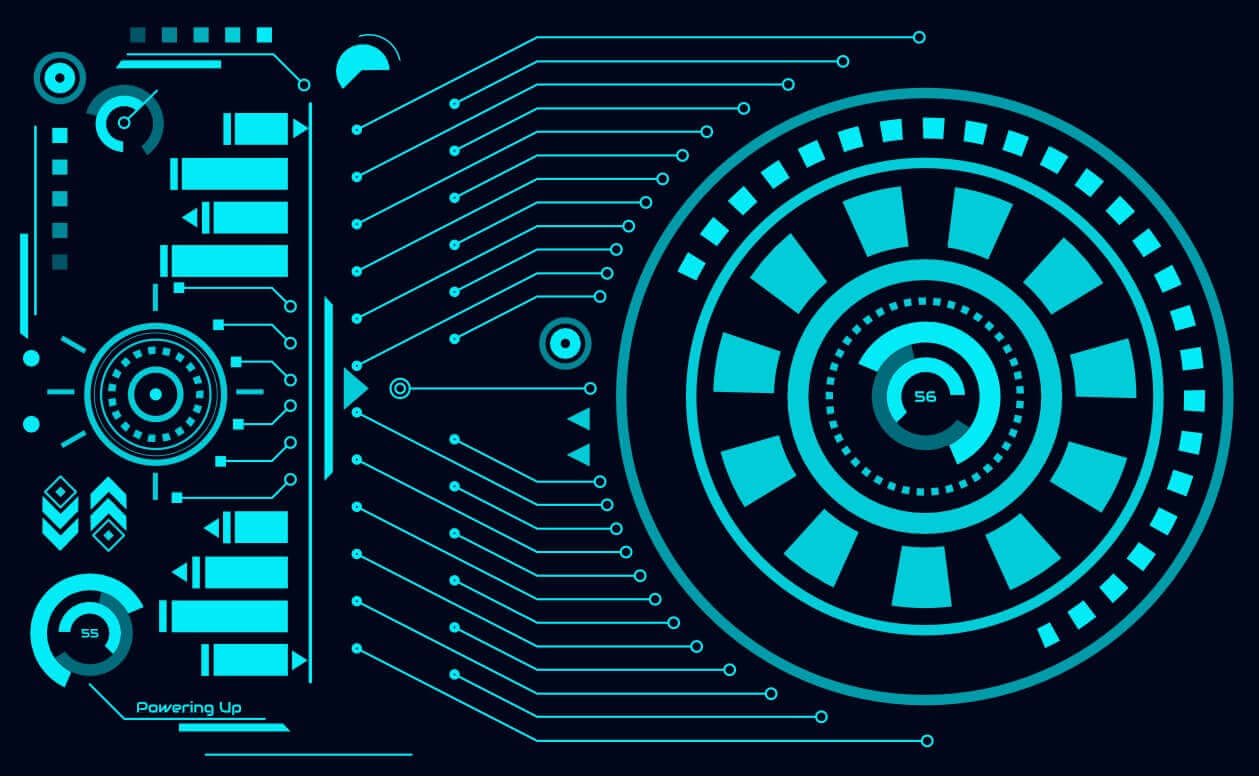
Futuristic spaceship screens
These screens were used inside a spaceship as computer screens. The user did not interact with them and they were only visible for a short period of time so there was no reason to animate them.







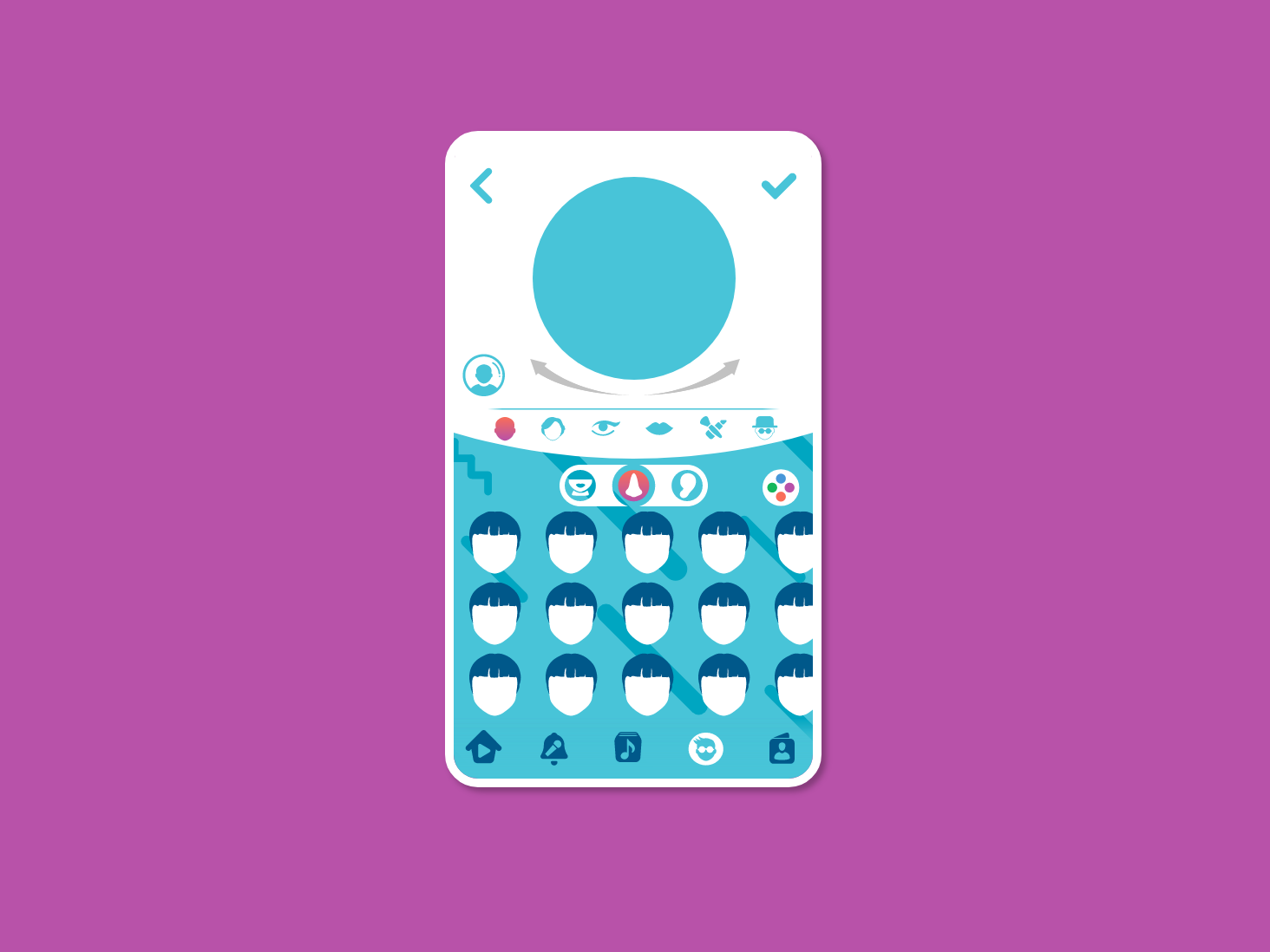
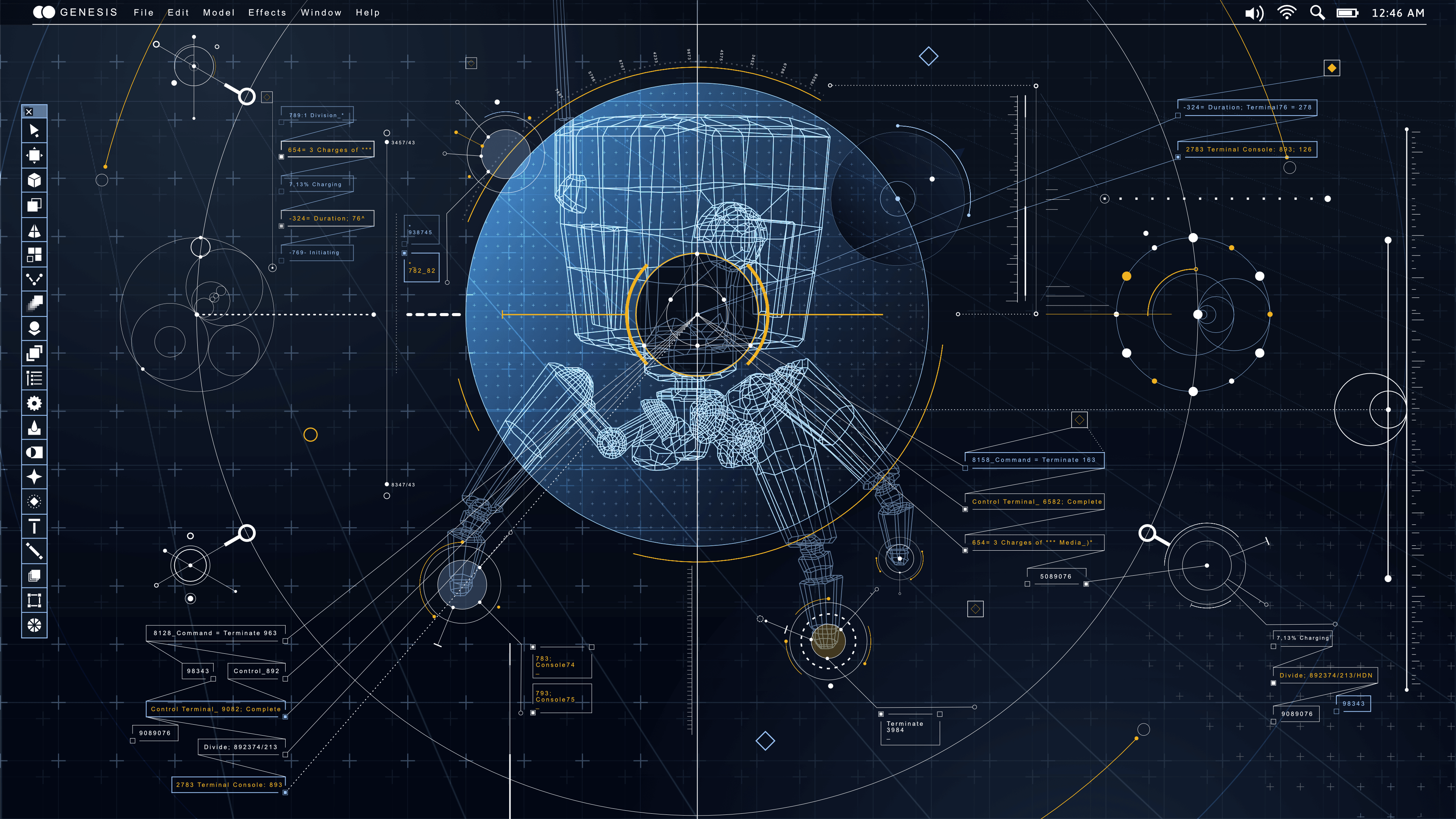
GENESIS
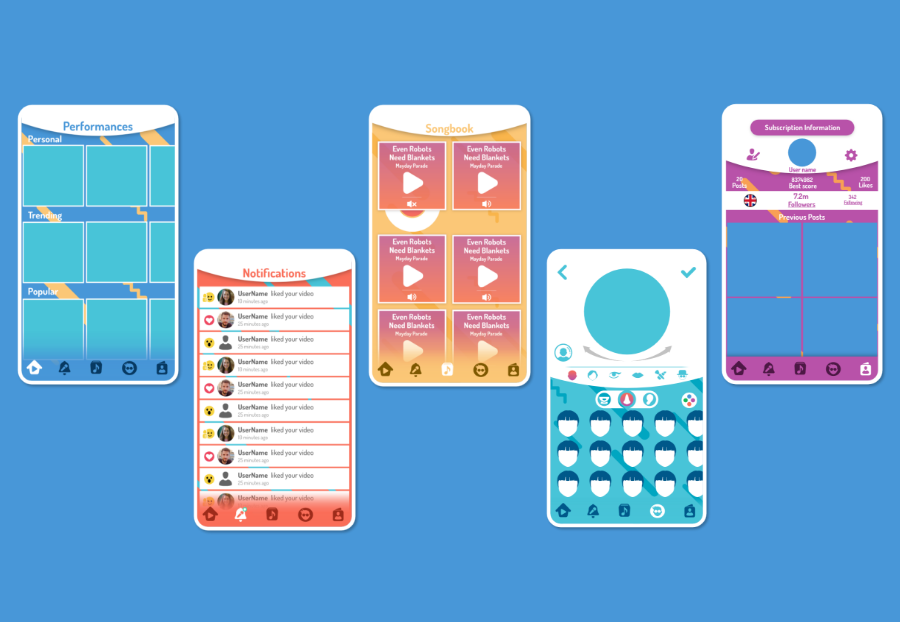
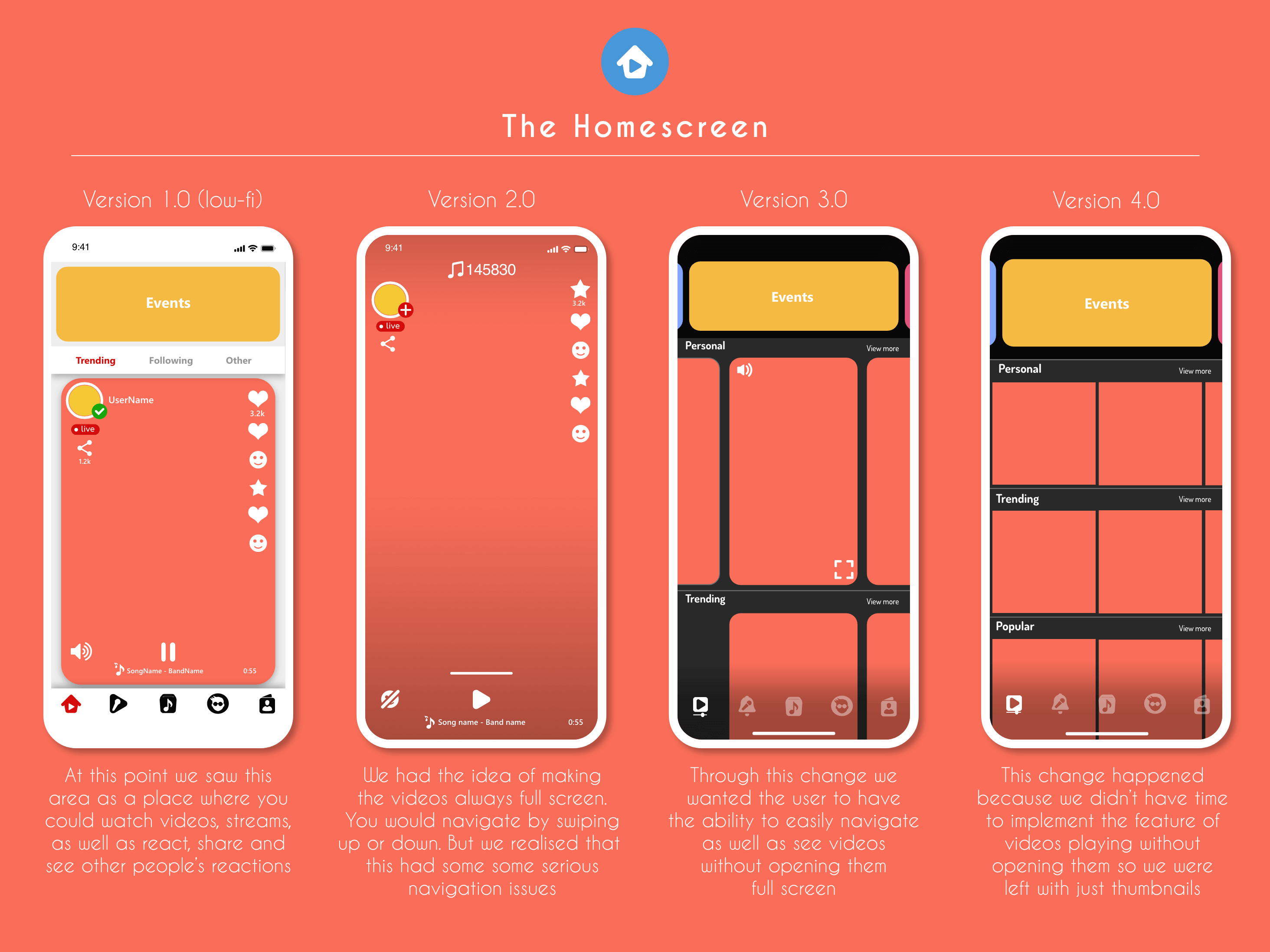
This project was initially made for a VR demo. Since that project is under NDA, i had to change almost everything in this UI but i kept the art style and the general flow. All the elements are vectors and the transitions and animations are made in Adobe XD.







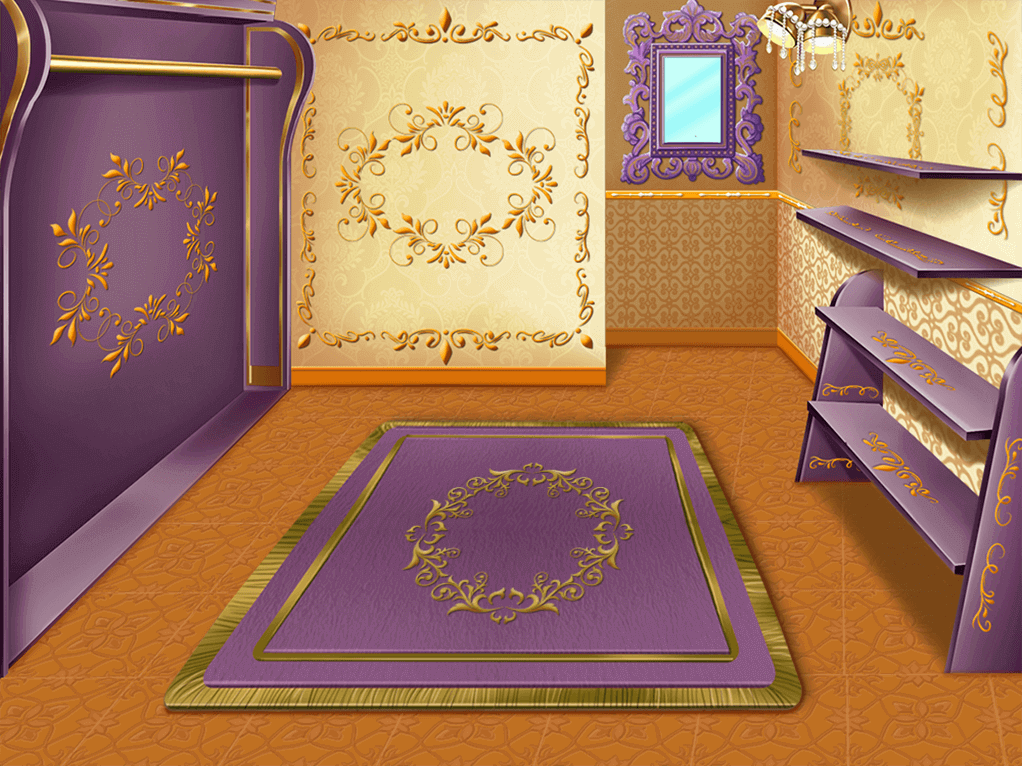
Medieval Cooking
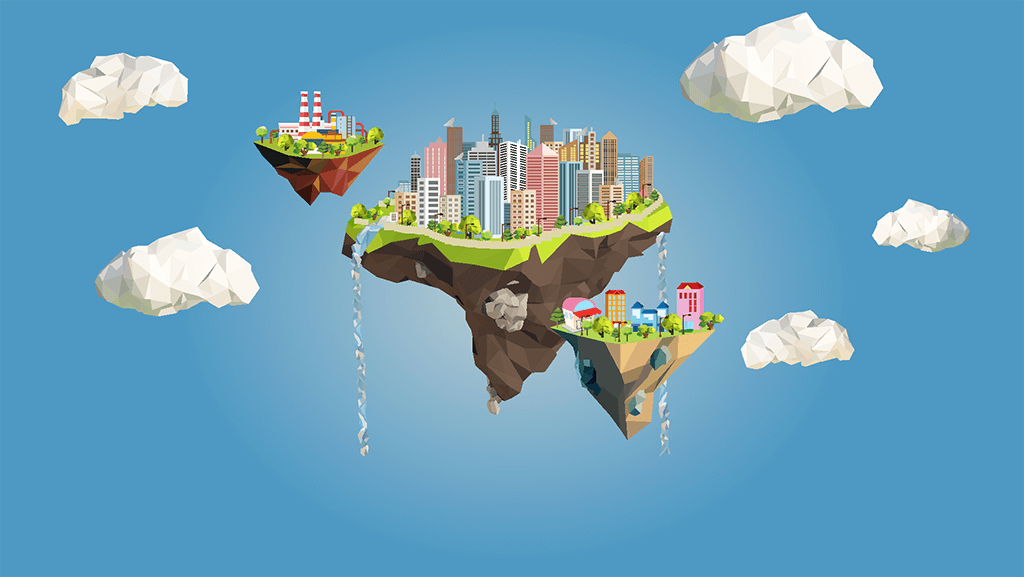
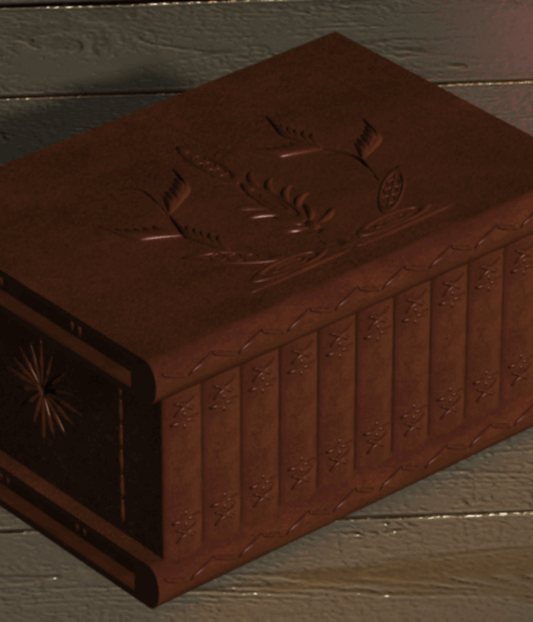
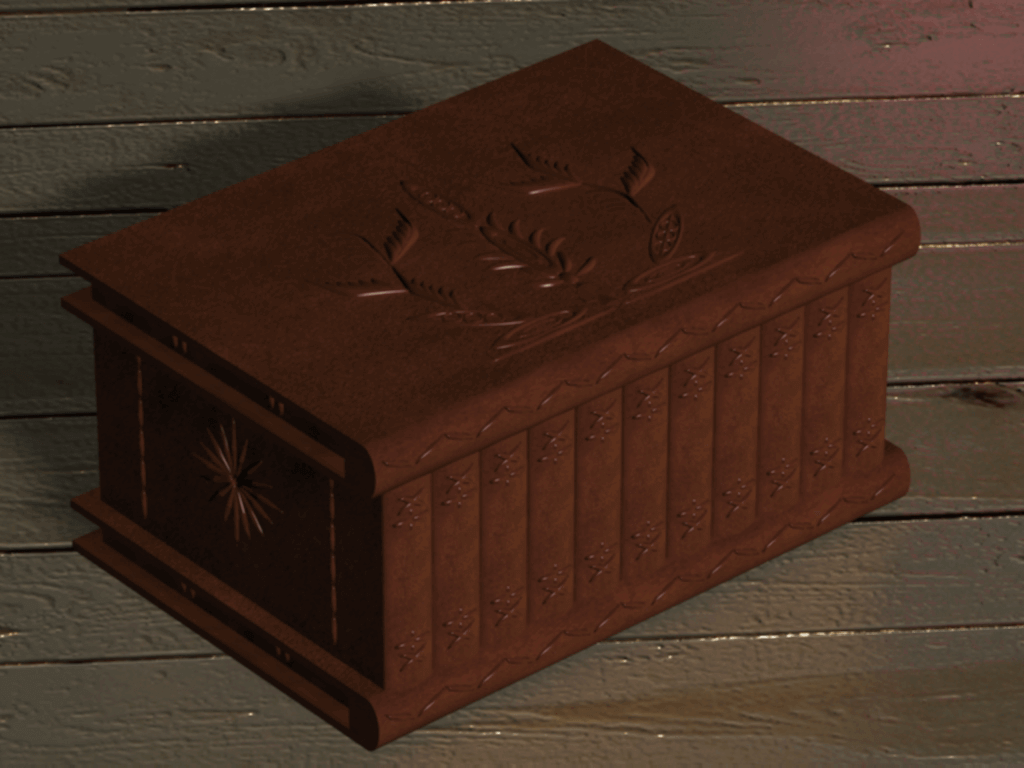
These graphics were made for a yet unreleased android game, where you complete cooking missions in order to unlock new buildings in your medieval city. I was in charge of level designing the map of the medieval city using isometric 2D assets we already had. I also had to create the UI elements (that can be seen bellow) using wood and brick textures, and we had the food assets from other games. The wizard was also an asset we had but it required heavy changes which I will have to do before the release date, but right now it is good for presentation purposes. I did this by creating shapes of the elements in the correct perspective and after that I added the textures, drawing the lights and shadows on top. After that, I arranged the other assets on top, changing their perspective if necessary, adding lights, shadows. In the end, I might have to add some filters or effects on top.
The two images below are game covers


Next image is an example of how the loading screen will look

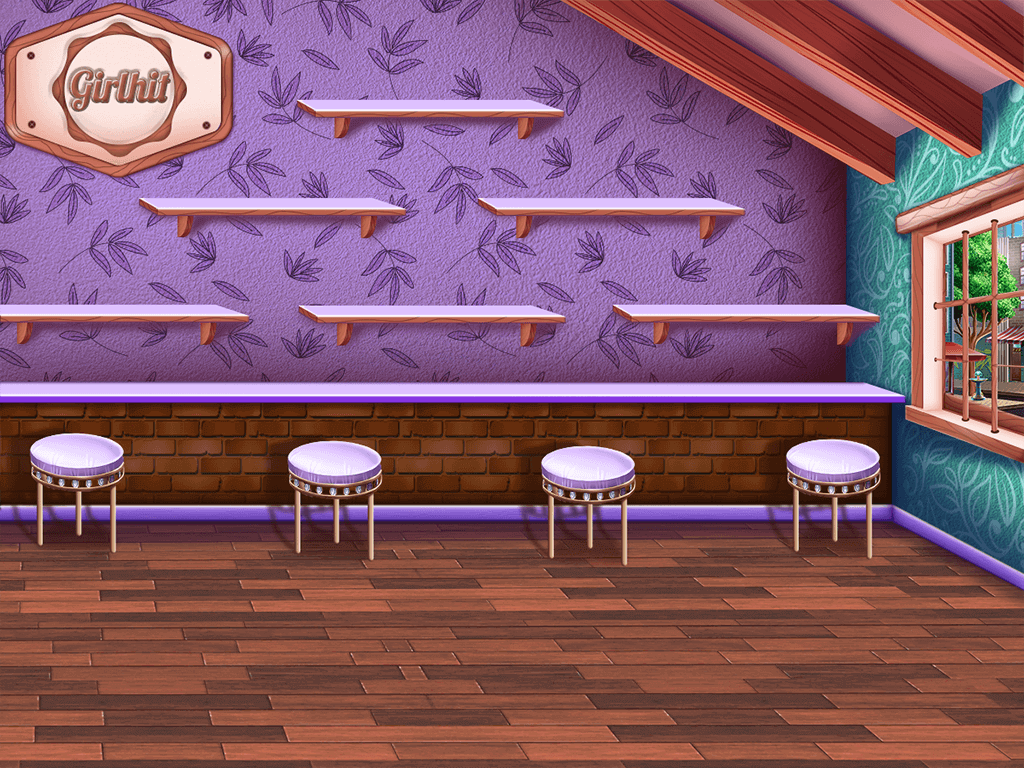
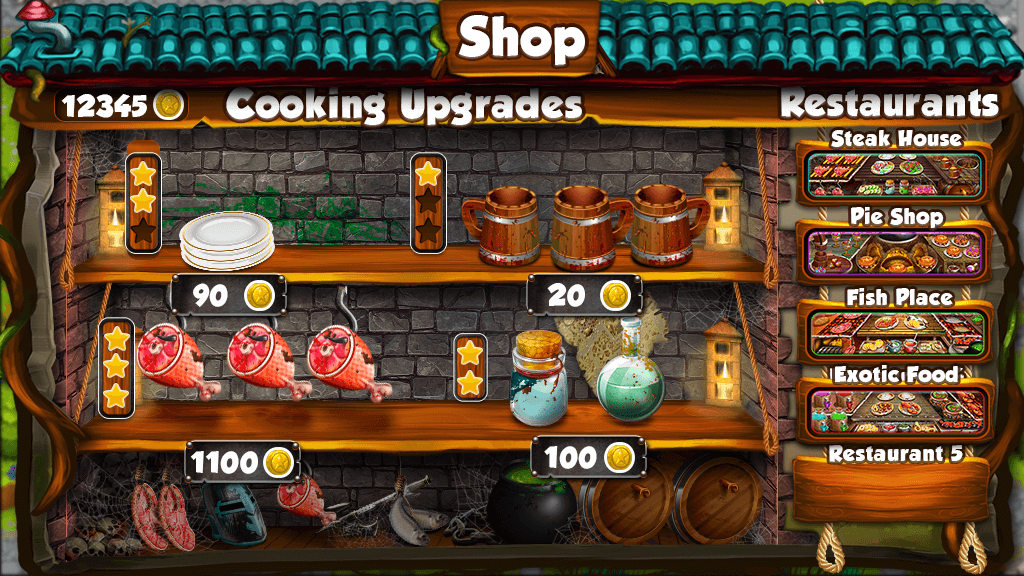
Bellow is the game shop, which I created using shapes and then added textures. The food, the pots, pans were assets we already had. The roof was an asset we had, but much smaller and so it required a lot of changes. The branches on the side were made using a small branch, duplicating it and then drawing on top so that the elements fit together smoothly.

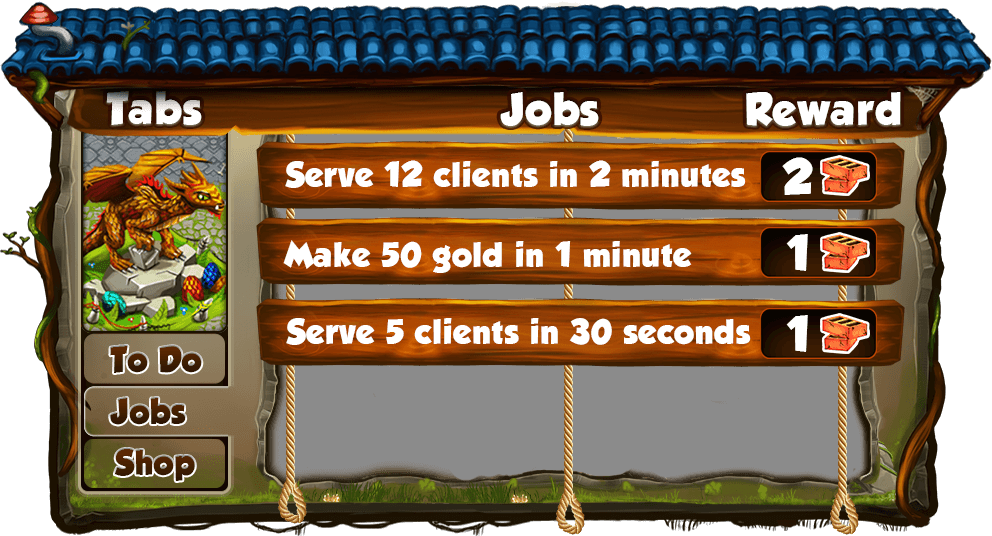
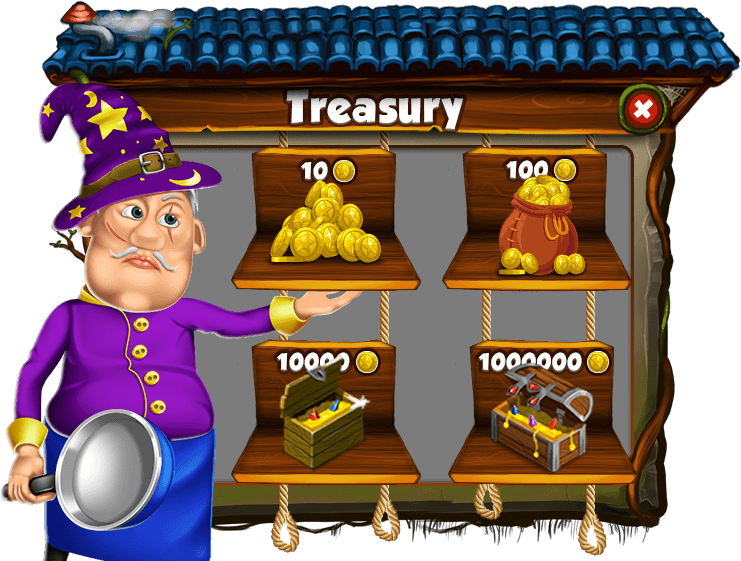
These are different pop-ups that appear on top of the shop menu




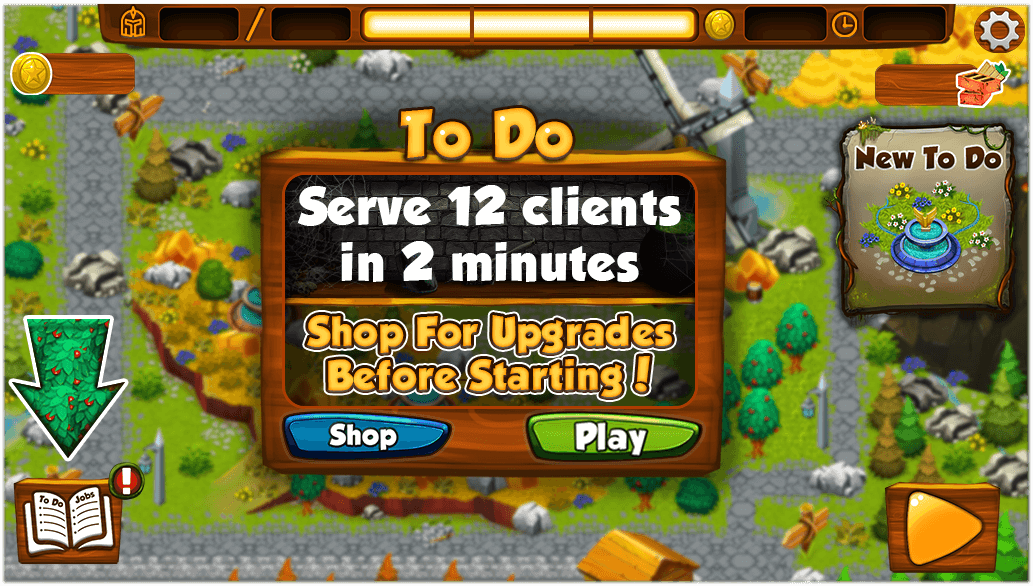
Tasks menu

Gold for in app purchases

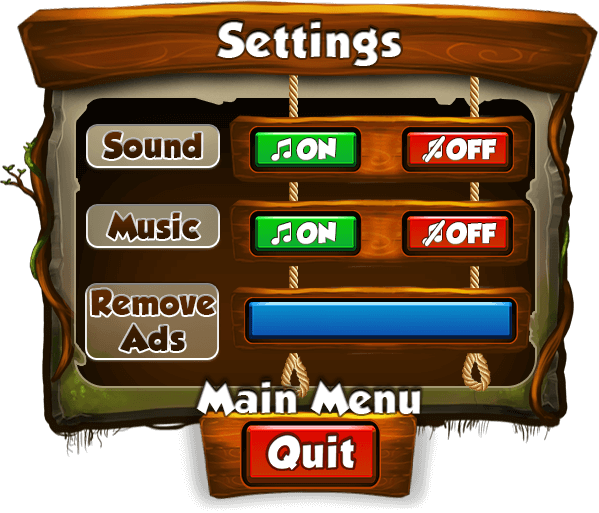
Settings

Blurred scene from the main game where different UI elements can be seen, but not in their preordained position



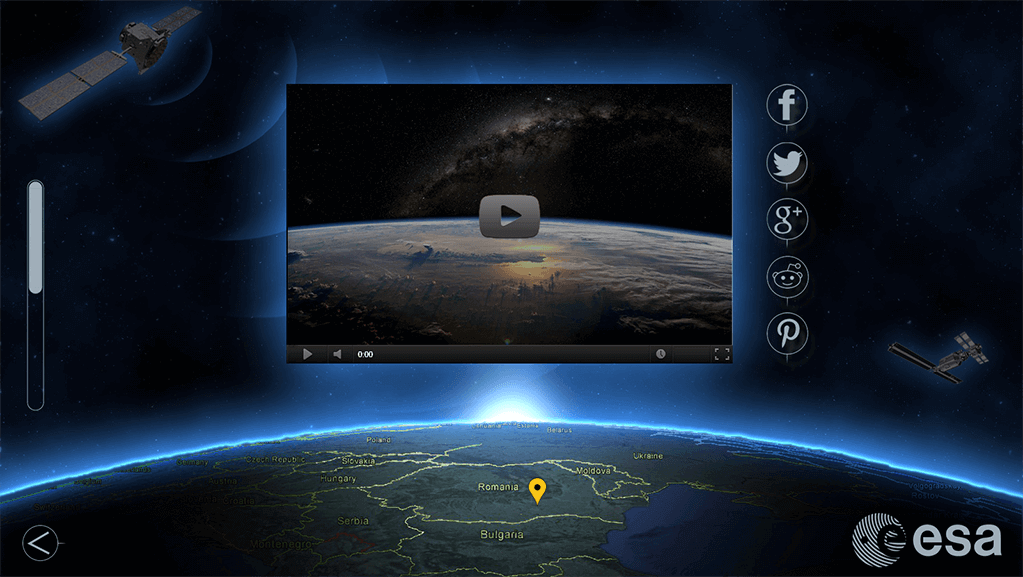
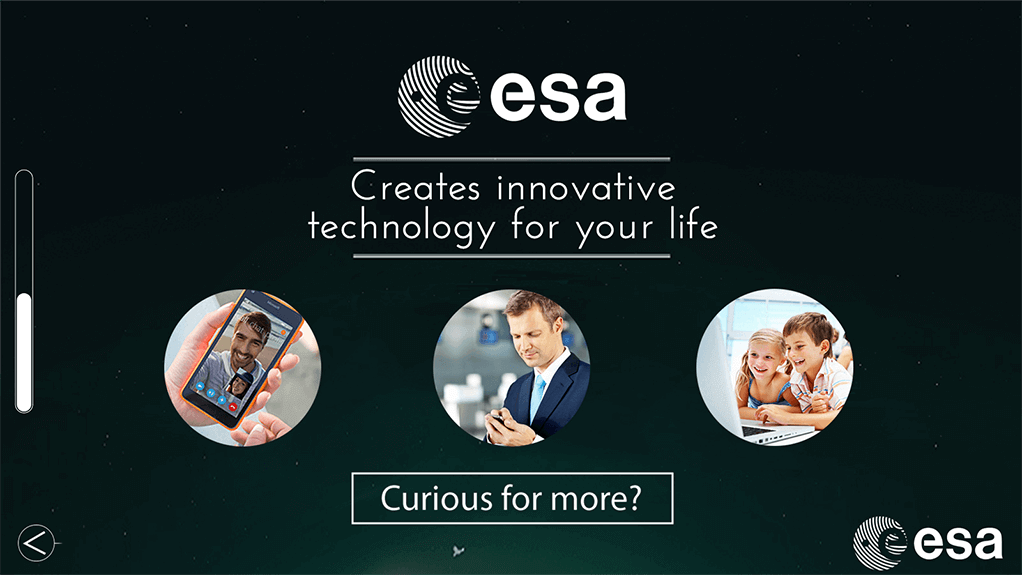
ESA Website
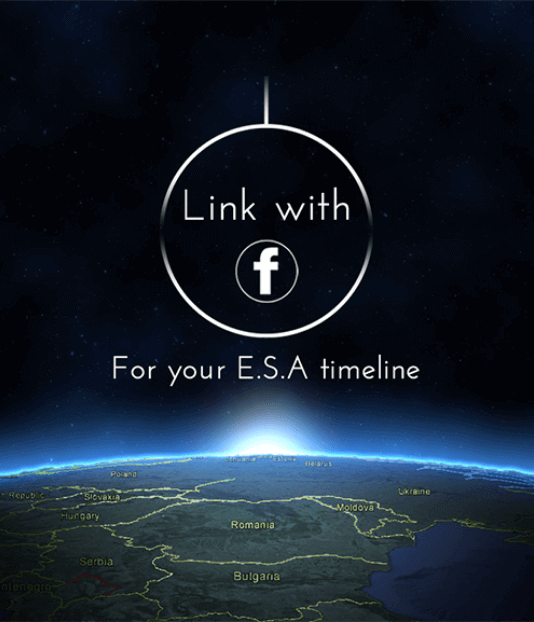
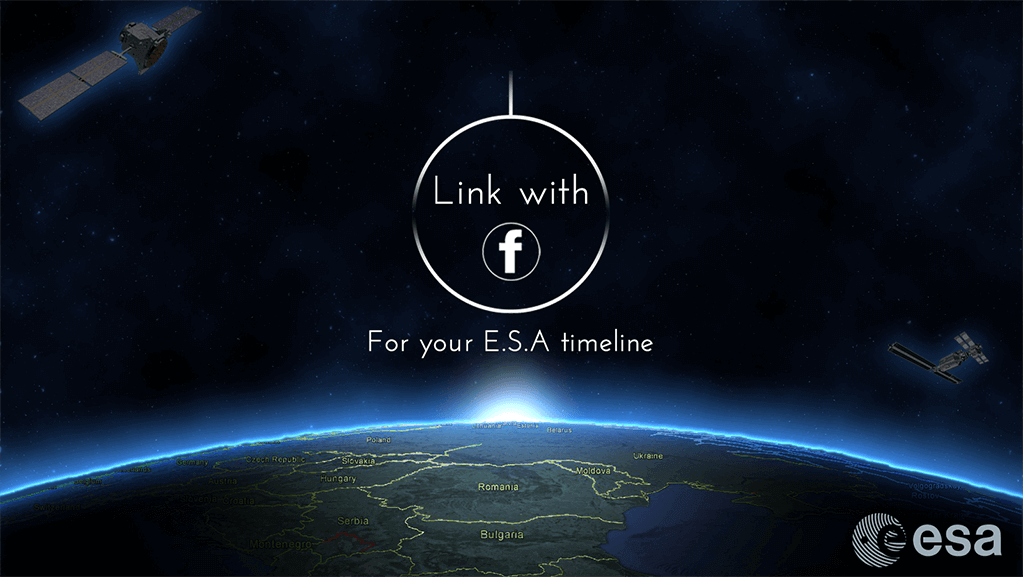
A presentation website for an advertising competition



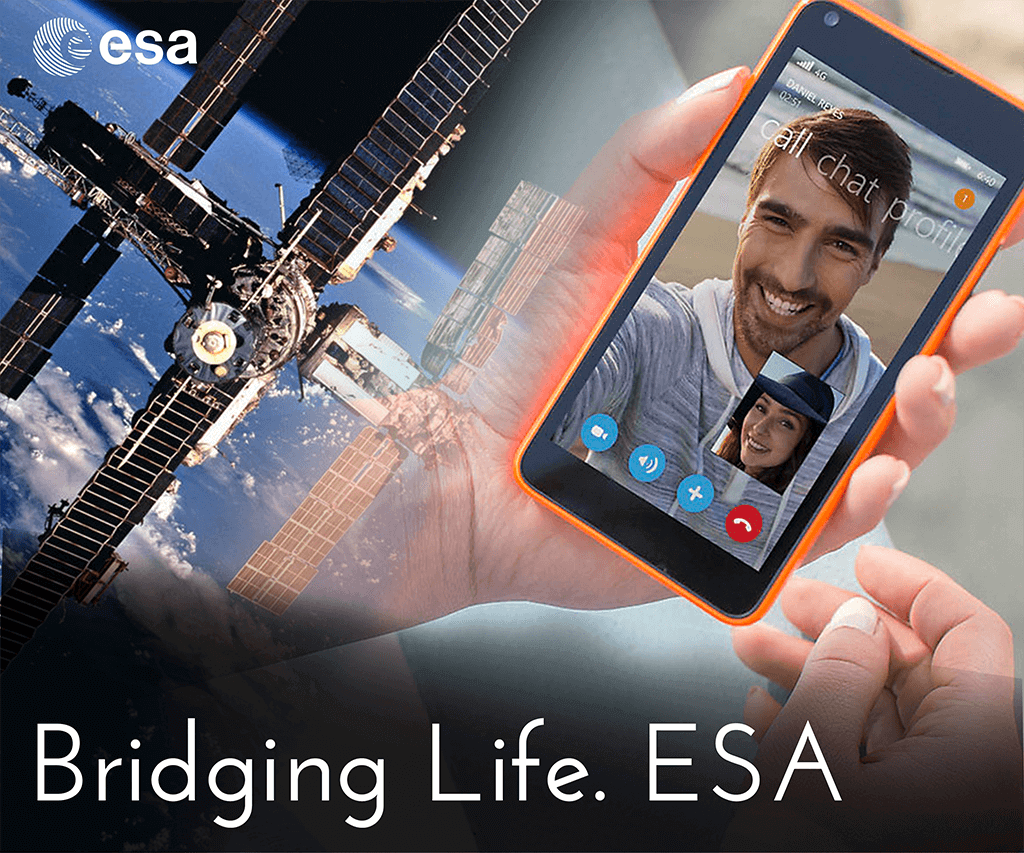
A print for the campaign


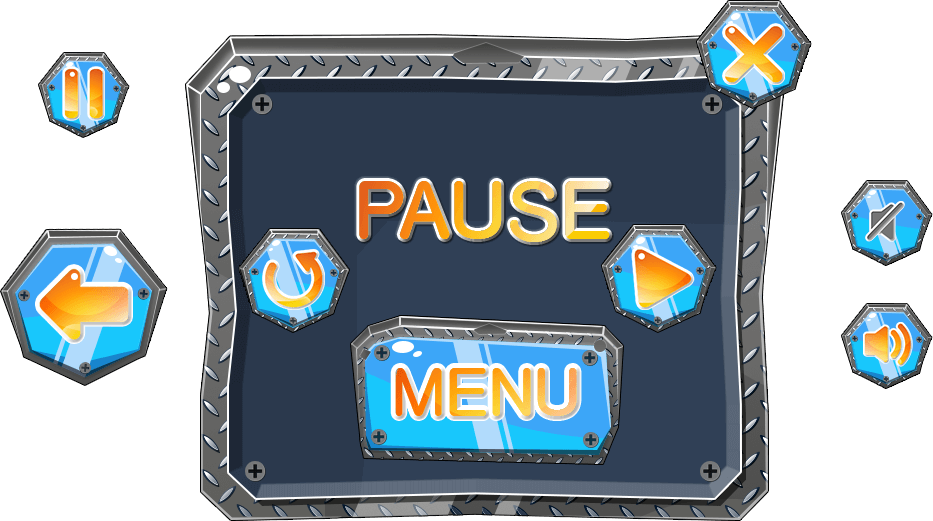
Car Toys UI
I was responsible of creating the UI/UX elements for a web game where you complete different puzzles involving 2D cartoon cars.
Game Icon

Different UI elements arranged randomly. The only asset I used was the metal texture. Everything else was created by me.